정리 중입니다...
iOS의 레이아웃은 다음과 같은 3가지 접근 방식으로 구성이 된다.
1. frame-based
2. Autosizing masks
3. Auto Layout
iOS의 레이아웃은 언제 구성이 될까?
View Controller의 Life-Cycle 속에서 살펴보기 전에
뷰를 그려내는 레이아웃 사이클은 3단계의 과정을 살펴보면 다음과 같다.
1. Constraint : 뷰들의 Constraint들이 계산되고 설정됨.
2. Layout : 뷰들의 Frame 그리고 그 자식 뷰들의 Frame이 배치된다.
3. Draw(Display) : layout과 다른 뷰들의 특성(텍스트,크기,색 등)들이 적용된다.
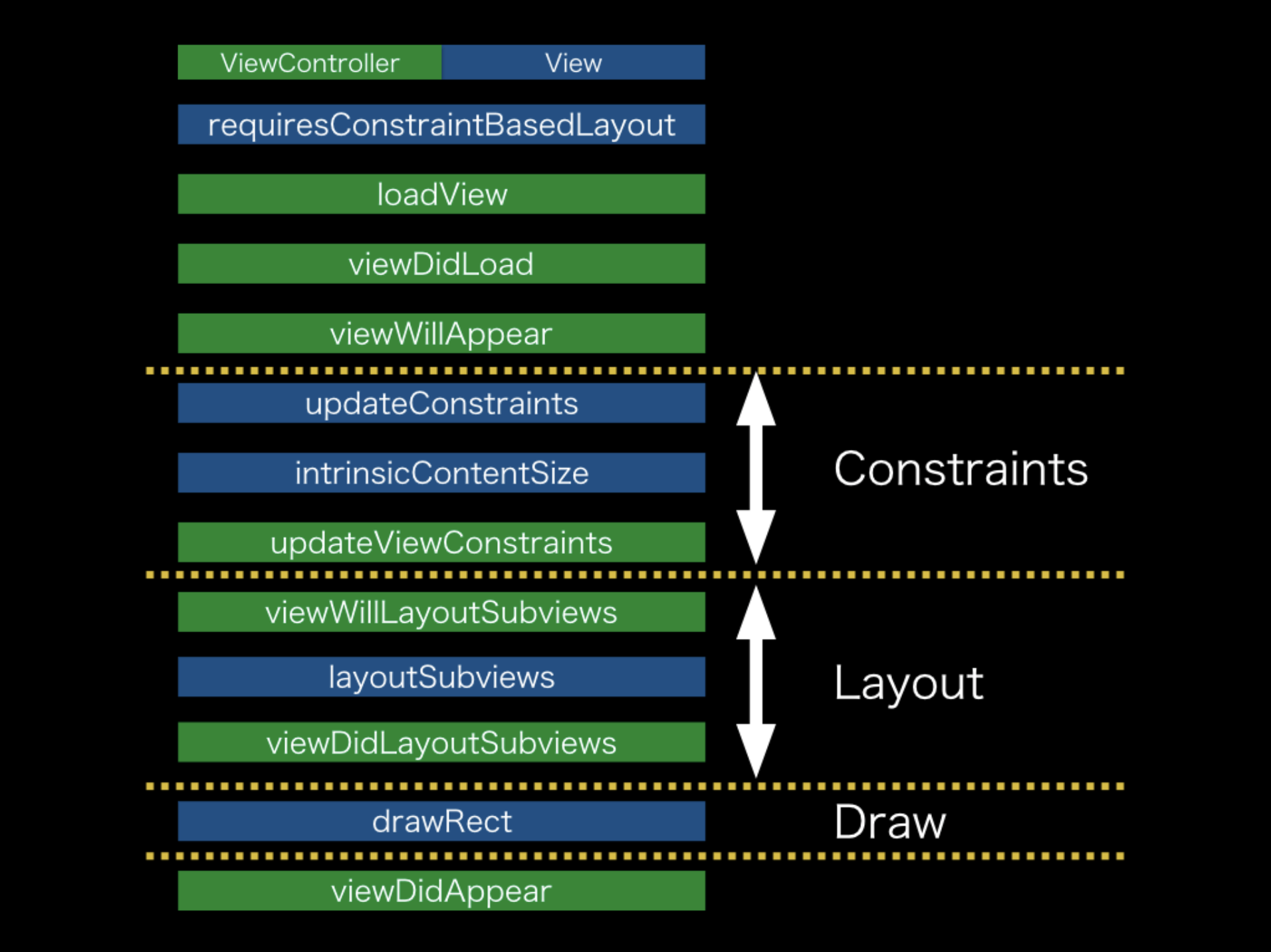
이제 사진을 보면서 확인해보자.

loadView : IB에서 구성한 뷰들?이 인스턴스화되는 상태
viewDidLoad : ViewController에 뷰가 생성된 상태, IBOutlet과 같은 서브뷰들의 인스턴스화
viewWillAppear : 뷰를 그리기 전에 호출됨
-----------1. Constraint------------
updateViewConstraint : Constraint 업데이트
-----------2. Layout---------------
viewWillLayoutSubviews : 레이아웃이 설정되기 전에 불림
layoutSubviews : 레이아웃이 설정?
viewDidLayoutSubviews : 레이아웃이 다 설정된 이후 불림
-----------3. Draw----------------
drawRect
viewDidAppear : 뷰가 모두 그려진 상태
추가적인 이해를 위해서는 main run loop를 이해해서 언제 layout, display가 되는지 이해해야함.
-> Update Cycle 를 추가적으로 공부해야함. -> 출처 4번에서 추가적으로 공부 필요
SetNeedsLayout : 다음 사이클에서 조정
layoutIfNeeded : 즉시 레이아웃 조정
출처
1. http://monibu1548.github.io/2019/02/08/layout-cycle/
3. https://daeun28.github.io/%EC%9D%B4%EB%A1%A0/post22/#%EC%B6%9C%EC%B2%98
'IT > IOS' 카테고리의 다른 글
| [iOS] Apple Developer 등록하러가자! (2) | 2021.11.11 |
|---|---|
| [iOS] UITextField 입력 텍스트 감지 (0) | 2021.09.19 |
| [ios] NavigationController programmatically 코드구현 (0) | 2021.09.01 |
| [iOS] tapGesture 예제를 코드로 다뤄보기 (0) | 2021.08.26 |
| [iOS 오류] Unable to activate constraint with anchors (0) | 2021.08.22 |
![[iOS] 뷰의 레이아웃 사이클 - 정리 중..](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FQeySE%2Fbtri5SJRvLm%2FAAAAAAAAAAAAAAAAAAAAALyJAzPAOuPczV9j-u3pNIcKpiWIikx6gRvyuNueSz-t%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dn8p4ECk%252FO143zoIYp0eze9gNarw%253D)